正文
表单
:输入,文本区域,选择菜单,复选框,开关,单选按钮,滑块和其他形式的用户输入。
按钮
:按钮是典型的UI元素。在整个体验中收集的所有特有的按钮模板:主要按钮,次要按钮,大按钮,小按钮,禁用按钮,活动,加载,甚至看起来像文本链接的按钮。
标题
:有 h1 , h2 , h3 , h4 , h5 , h6和排版标题的变体。
Blocks
:也称为touts,标注,摘要,广告或首页大图,Blocks 是印刷标题和/或图像和/或摘要文本的集合(请参阅Nicole Sullivan关于媒体对象作为块的示例) 。
列表
:列表类型的格式是以无序的,有序的,定义,项目符号,编号,线框表,条纹表,或任何组元素呈现的。
交互式组件
:折叠面板,Tab标签,轮播图,和其他具有移动部件的功能模块。
-
媒体
:视频播放器,音频播放器和其他多媒体元素。
-
第三方组件
:窗口小部件,内部框架,股票行情,社交按钮, 爬虫脚本 ,和其他任何未在你的域名上托管的组件。
-
广告
:所有的广告格式和尺寸。
-
消息
:警示,成功,错误,警告,验证,加载,弹出窗口,工具提示等。这可能是一个具有挑战性的类别,因为消息传递通常需要用户操作才能显示出来。
-
颜色
:收集界面中呈现的所有种类的颜色。这个类别可以通过非常棒的风格指导引导工具来协助,如CSS Stats和Stylify me 。
-
动效
:动效是用户界面的组成元素,应该被记录下来。这需要使用如QuickTime的屏幕录制软件来捕获屏幕上的动画效果,如移动,淡化,抖动,转换或闪烁的任何UI元素。

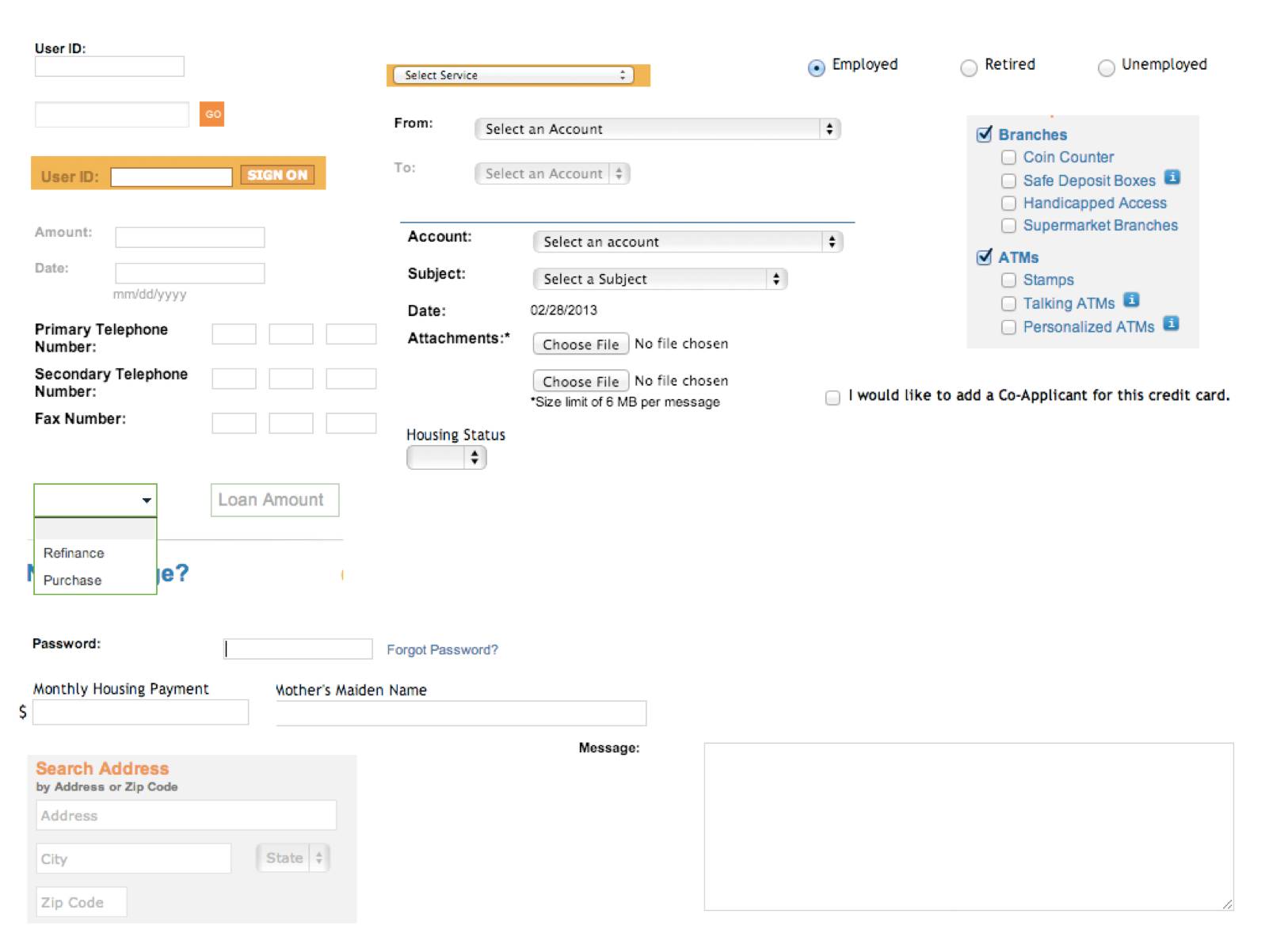
大型银行网站的界面清单中各种表单元素的示例。

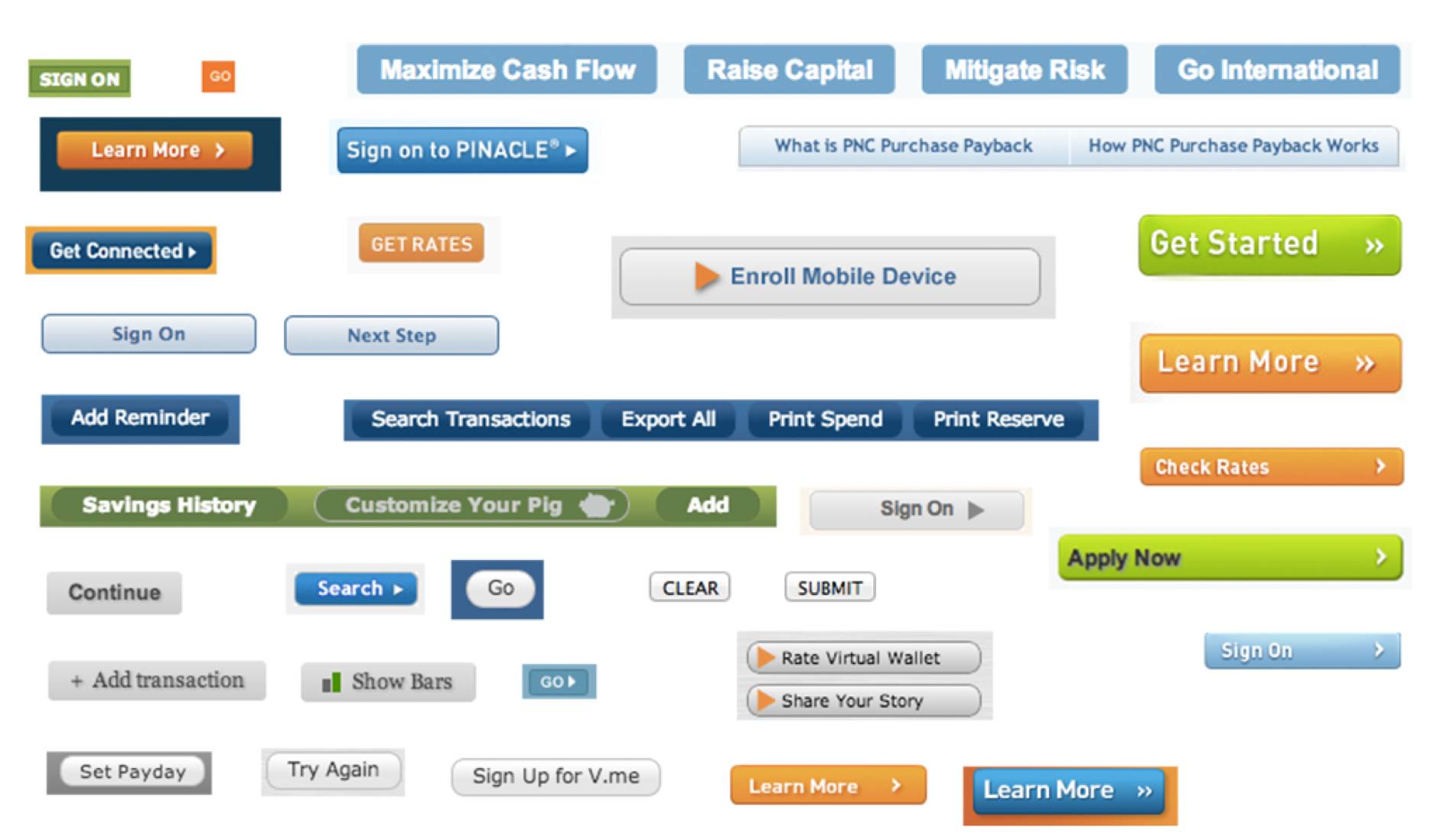
大型银行网站的界面清单中各种按钮样式的示例。
同样,这些类别不是一成不变的,会根据你处理的用户界面的性质的不同而不同。当然,添加,减少或修改这些类别需要根据你的组织的需求来定。
# 时间就是一切。
在屏幕截图练习中设置时间限制很重要,以避免
持续一整天都
掉进的兔子坑中爬不出来。你分配多少时间将取决于有多少人参与,但我发现在30~90分钟足以让第一次界面清单通过。设置一个计时器,除去一些危害!音乐(好吧,也许不是危害!,有些音乐为练习提供了乐观的心情),并让参与者专注于对遇到的独特UI样式进行屏幕截图。
# 深入挖掘
网站的哪部分应该参与界面清单
(interface inventory)
的收集?简单来说就是:一切 。你应该记录下任何由你或者可能由你组织管理的UI。
但是这一点比较困难,因为组织者偏爱在某一块经验丰富的人。比如,在电商网站工作的人往往更侧重的核心是购物体验,尽管在客户支持、常见问题解答、尺寸图表、404页面和法律条款方面对于用户体验也极为重要。因为用户感知品牌的方式是将你的品牌视为一个整体体,他们并不关心你的组织结构、技术堆栈或其他任何可能导致UI界面不一致的内容。鼓励界面审核参与者尽可能在练习期间完全遵守上面的原则。
# 第4步:展示结果
屏幕截图练习过程可能有些让人难以招架,所以团队在练习完成后需要休息下,吃点零食,喝杯咖啡,放松一下你的腿。每个人都感觉清醒了的时候,现就可以开始讨论你所收集的东西了。
每个参与者用五到十分钟向团队呈现每个UI的类别,这就是乐趣所在了,团队可以讨论现有UI模式背后的基本原理,启动关于命名约定的讨论,让团队在兴奋之中建立一个更一致的界面。
命名一件非常困难的事情。 听到设计师、开发人员、产品所有者和其他利益相关者对相同的UI样式有着不一致的名字,真是太有趣了。 “嗯,我们把它叫做实用工具吧。”“嗯,我们把它叫做管理员导航。”“嗯,我们把它叫做浮动动作区域!”这个练习是个挖掘和排除样式标签之间差异的机会, 同时为以前未标记的样式的创建名称。 不要以为十分钟之内可以在样式命名上达成一致,这次练习只是为了开展更广泛的讨论。
一旦每个类别都已经提交和讨论过了,所有的参与者都应该把幻灯片发送给这次练习的领导者。 领导者将把所有内容都合并成一个大型über文档(über-document),这将很快成为一个真理和正义的残酷集合。
# 第5步:重整旗鼓进入下一步
有了über文档(über-document),是时候让整个组织参与设计一个界面设计系统了。
你想不想看CEO哭?暴露所有UI的不一致是一个很好的方法!界面清单
(interface inventory)
最强大的优点之一是你可以向任何人展示,包括非设计师和开发人员,他们将了解为什么不一致的UI有问题。 即使你不是一个设计师也能意识到包含37种不同的按钮样式的界面不是那么合理。这是你的机会,让利益相关者清晰地看到,以更系统的方式走向你的用户界面对用户和组织都很有意义。
除了向主要利益相关者贯彻这一想法外, 参与初步界面清单
(interface inventory)
练习所做的努力和讨论都应该转化为未来设计系统和模式库的种子。 。
最初的练习很可能没有收集到每一个独特的UI模式,所以你可能需要进行另一个界面审核练习来收集更完整的UI模式。这可能会再次涉及一个大型组织,但实际上一个小型跨学科团队将会通过über文档
(über-document)
为设计系统建立后续的步骤。
一旦填补了界面清单
(interface inventory)
的空白,工作组就可以对设计系统项目的后续步骤展开重要讨论。讨论的关键问题包括:
# 界面清单(interface inventory)的好处
创建界面清单(interface inventory)可能是一个艰巨的任务,但是这样做有很多好处:
-
搜集所有样式以及其不一致的地方:
界面清单
(interface inventory)
将对构成你UI的所有不同样式进行整理。 看起来所有都很类似但又彼此不同,样式彼此相邻,暴露了冗余,并强调了创建具有一致性且富有凝聚力的体验的必要性。
-
获得组织认同
:拥有大量,多样化的学科群体参与此练习,有助于每个人了解创建和维护用户界面一致性的的价值。 此外,界面库über文档
(über-document)
是一个用于说服利益相关者、老板和客户投资界面设计系统
非常强大的工具
。
-
建立工作范围 :
界面清单
(interface inventory)
帮助设计团队确定设计和构建每个UI模式所需的精力,作为设计或重设计项目的一部分。哪些组件相对容易或难以转换成响应式环境?设计和开发对于每个组件的内容需要考虑什么?界面清单
(interface inventory)
使团队能够进行重要对话,帮助建立项目的实际范围和时间期限表。
-
为完善的界面设计系统奠定了基础 :
界面清单
(interface inventory)
建立综合型部件库是重要的第一步。收集所有现有的UI样式以确定最终哪些样式将在活动设计系统中削减是至关重要的。界面审核工作还有助于团队建立共享词库,这对于最终设计系统的成功至关重要。
# 请求原谅,而不是许可
所以你已经和利益相关者讨论了建立设计系统的好处,甚至创建了一个界面清单
(interface inventory)
,向他们展示当前UI不一致的残骸。 然而即使你付出了所有的努力,他们还是打破了建立界面清单
(interface inventory)
设计系统和模式库的理念。负责任的web团队应该怎么做?
这么做:
默认情况下,我们如何将性能,可访问性和响应性构建到我们的产品和过程中,我们也应该默认创建设计系统。你不需要得到客户的许可才能开始这么做。不要给利益相关者说不的机会,他们会这么说的,所以压根不要给他们这个机会!我们的工作是为我们的客户和组织创造伟大的作品,界面设计系统是实现这一目的的手段。
事实上,要创造整体,首先你需要创建整体的一部分。
不管你是否在意,
我们的界面都是由更小的部分组成的。
你必须做出决定:是只关注创造整体忽视部分,还是花一些时间组织部分来帮助你更有效地创造整体。在Wolfram Nagel的书《Multiscreen UX Design》中,他使用乐高积木作为类比,巧妙的阐述了这些方法。
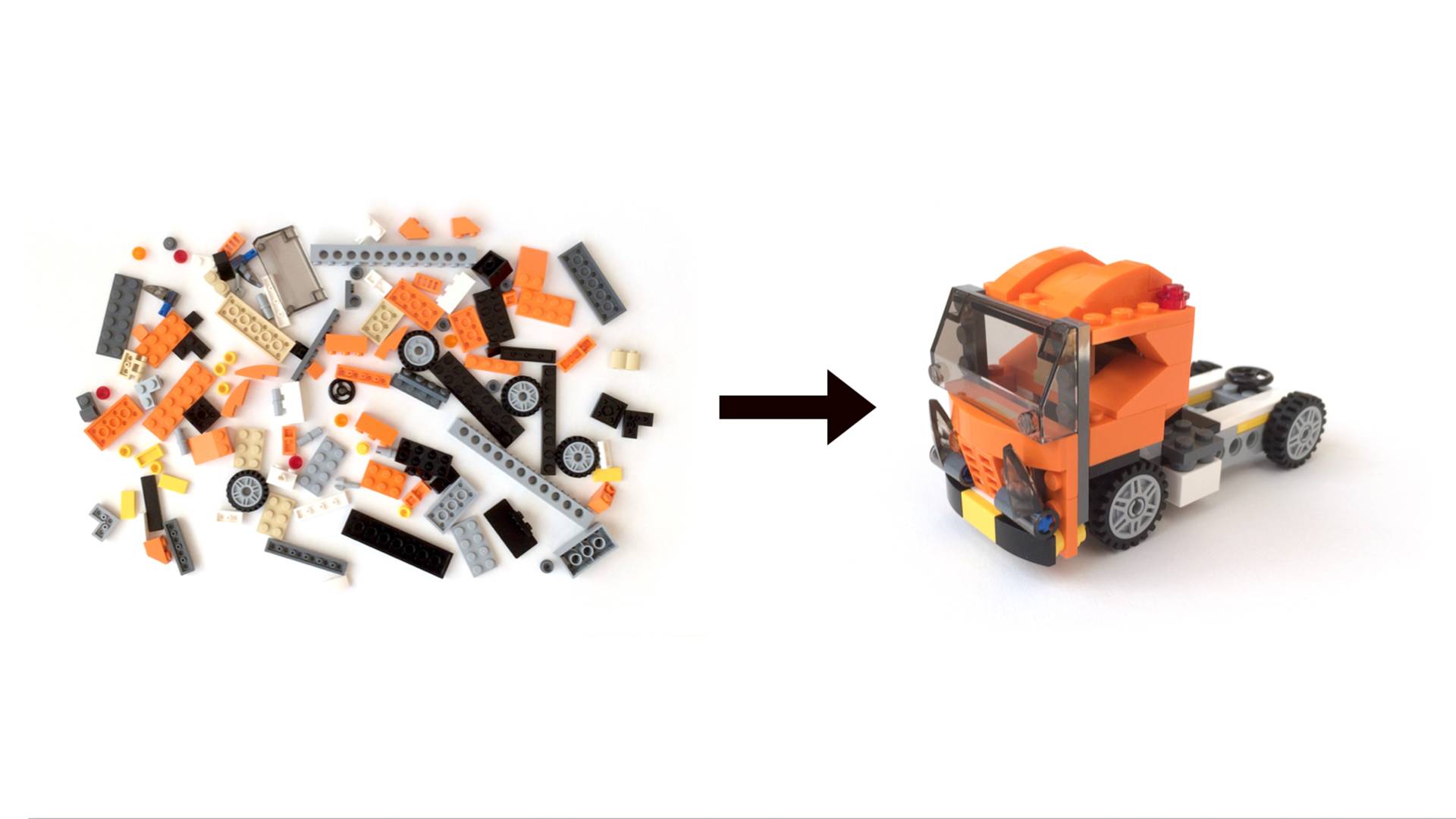
融入乐高项目的一种方法是将零件从箱子中放出到桌子上,卷起袖子,然后开始构建你的创作。

接近LEGO项目的一种方法是简单地将碎片倾倒在桌子上,并通过翻找这堆零碎的东西来获取所需的部件。图片改编自《Multiscreen UX Design》- Wolfram Nagel.
乐高项目的这种方法无疑是一个可行的策略,即使它看起来有点随意。你唯一需要注意一堆积木的时候是当你通过这堆积木筛选找到你所需要的具体部件。
这与数字项目没有什么不同,客户需要一个网站,所以我们全身心投入设计和构建。客户需要一个手机app,我们应立即开始构建应用程序的界面。 我们的目光经常停留在最终的产品上,我们很少注意到构成最终用户界面的底层模式。
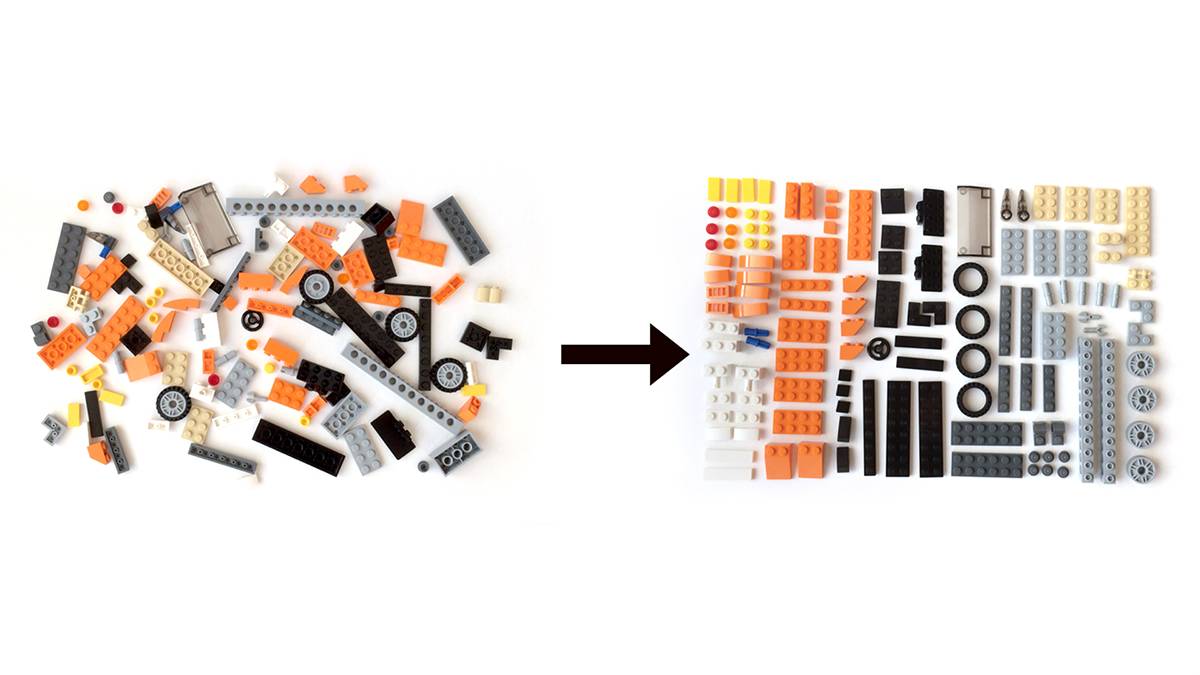
当然,还有另一种方法来完成你的乐高和数字项目,你可以花时间评估可用的部分,并组织它们,使其变得更有用, 而不是一股脑地构建最后的工作。

花时间去整理构成你作品的碎片,可以让你以一种更加审慎和有效的方式来完成你的工作。图片改编自《Multiscreen UX Design》- Wolfram Nagel.
毫无疑问,整理需要一定的时间、规划和努力,不是不劳而获的。 这种配置的作用在最终产品中没有明显的显现出来,可能会诱使我们觉得,它会让我们在实际需要完成的工作中分心, 何必呢?
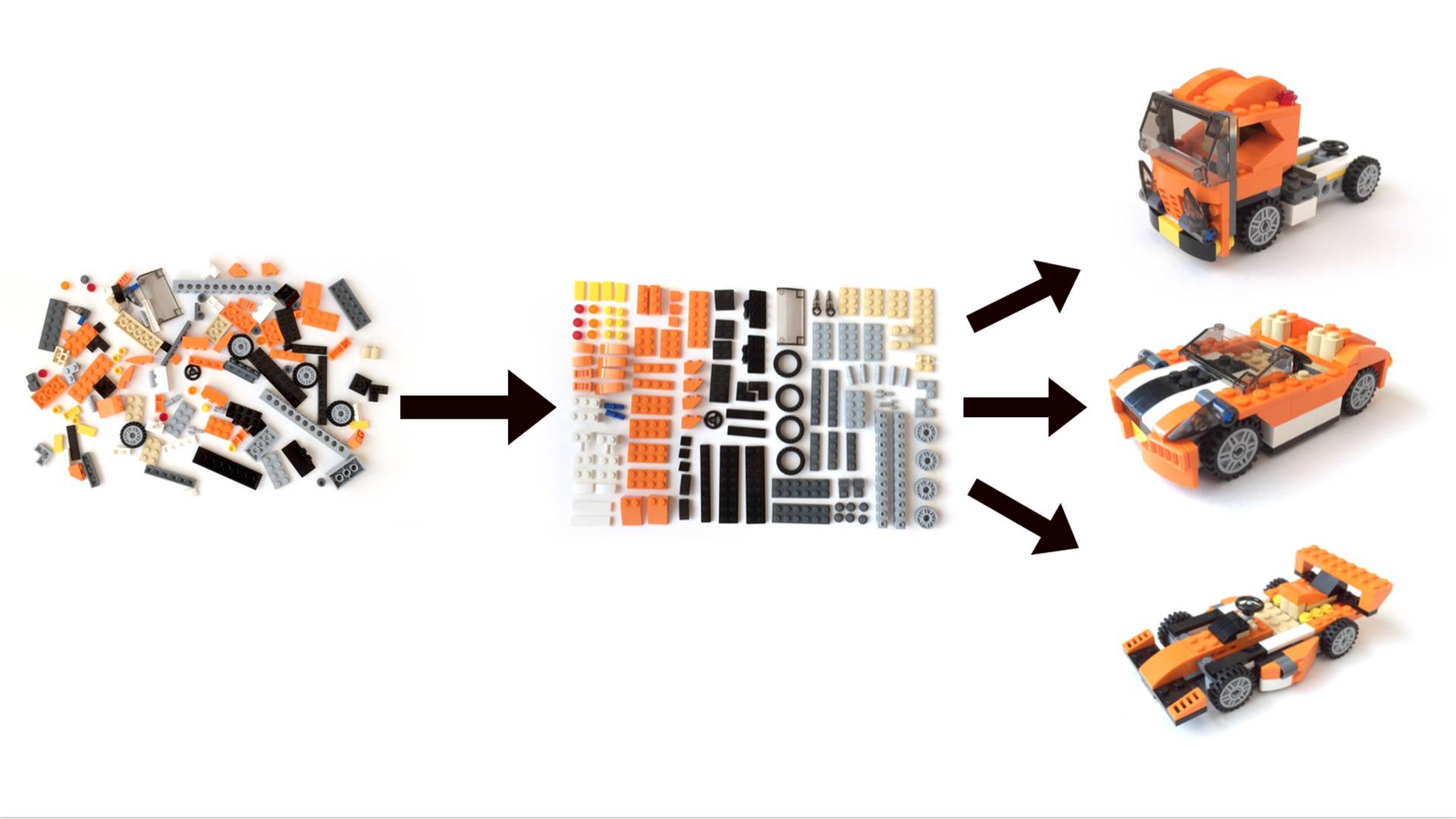
通过花时间整理零件,你现在可以以更切实际的,深思熟虑的,高效的方式创造整体。 以你可用的的材料创建库,会让你以更有条理的方式处理项目,节省大量宝贵的时间, 而不是通过随意堆砌和浪费时间的方式重新塑造样式,你可以创建一个有组织的组件系统,这将有助于在更短的时间内产生更好的工作。

花时间整理这些碎片,能让你以切实际的,深思熟虑的,高效的方式完成你最后的作品。与其通过杂乱无章的砖块堆砌,一个对零件经过整理的清单可以产生更好更快的工作。图片改编自《Multiscreen UX Design》- Wolfram Nagel。
至于你的客户和利益相关者而言,最终产品仍在生产。只要展示最终作品中取得的进展,你可以决定公开多少内部流程。实际上你在创建一个设计系统来生产最终产品的时候并不关心这些; 这只是为你的团队为创造更好的工作而做出的决定。
如果你正在和讨厌变革的利益相关者打交道,你就做你需要做的并告诉他们不要关注幕后发生的事情。 一旦你成功启动了这个项目并且已经倒好了庆祝成功的香槟,你可以拉开窗帘,并说:“嗨,顺便说一下,为了团队可以相互合作并且更有效地工作,我们建立了一个设计系统和模式库。” 这时很难和你争论,特别是如果这个项目按时和按预算来进行的话。 如果你足够幸运,你可以将该初步项目成功纳入组织内的一个更为官方的计划,以推动你的设计系统。
当然,最好让您的客户,同事和利益相关者对创建界面设计系统感到兴奋,或者至少获得以模块化方式追求项目的祝福。但是,我认为,即使遇到极端的组织阻力,找到遵循自己的最佳实践的方法也是很重要的。





