正文
第四步、玻璃边设计。
玻璃边框的设计是布衣公子自己反复试验出来的,视觉效果不是很满意,只能算一个参考啦。设为渐变线,宽度2磅。角度为135°,左侧白色光圈透明度30%,右侧灰色(RGB为206,206,206)光圈透明度为50%。

第五步,顶层文字设计
。三部分文字的设计要点如下:
【PPT雕虫小技】张海山锐谐体,镂空设计,方法详见文章《PPT文字镂空效果的两种实现方法》;
【玻璃磨砂效果】加粗的微软雅黑,透明度设为20%,纯白色;
【布衣公子网络微课】张海山锐线体,透明度设为20%,纯白色。

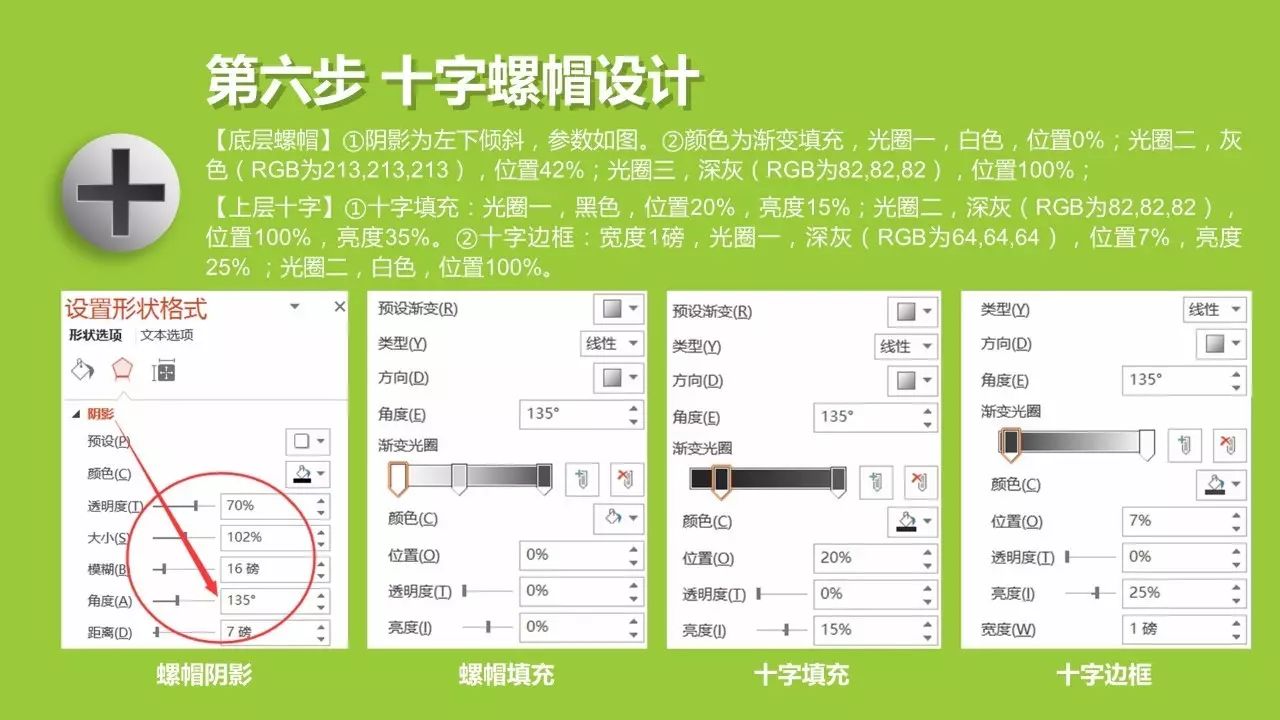
第六步、十字螺帽设计。
这个十字螺帽由底边的圆和上面的十字图形组成。
【底层螺帽】①阴影为左下倾斜,参数如图。②颜色为渐变填充,光圈一,白色,位置0%;光圈二,灰色(RGB为213,213,213),位置42%;光圈三,深灰(RGB为82,82,82),位置100%;
【上层十字】①十字填充:光圈一,黑色,位置20%,亮度15%;光圈二,深灰(RGB为82,82,82),位置100%,亮度35%。②十字边框:宽度1磅,光圈一,深灰(RGB为64,64,64),位置7%,亮度25% ;光圈二,白色,位置100%。

往期教程:
技能108-PPT文字镂空效果的两种实现方法





