正文
优惠券既然出现在支付页面在业务逻辑上也是必须的,系统能够“自动匹配”相应的优惠券列表,不需要用户再次点击,绞尽脑汁或者用眼光去看到底那张优惠券用的话性价比最高。
那么对于KEVIN的案例来说,这里我们要做的是一款金融类产品的优惠券,其目的是很简单,最终的目的肯定是为了提高转化率,用户能够使用优惠券促进购买下单。
那么我们的页面应该怎么展示?刚刚提及了几个场景,还有一些元素。这里我们综合一下:
发放优惠券——领取优惠券——支付——订单——详情
对,我们的优惠券这个时候既然要匹配相应的详情或订单,那么优惠券就要有分类,其次相应的属性应该很快想到,一张优惠券到底可以用几次?时间多少?名称多少?额度多少?优惠券的使用规则?如何领取优惠券?优惠券如何发放?
上面KEVIN提了7个问题,请各位读者认真想想,其实这就是KEVIN在设计优惠券的时候所想的问题
其次,首先我们的工作量就是2个,一个是前段展现与业务逻辑一个是后台的逻辑规划。
当然这里优惠券也需要运营方一同完成,上面的其中问题,优惠券的领取规则、使用规则就是需要运营方去提供,针对不同的玩法来完成促进转化。

【腾讯云优惠券展现形式】
当然优惠券的展现形式有很多标准化的,之所以为标准化,就是因为优惠券已经有一套成标准的逻辑和展现形式。
1.前端

【滴滴打车下单列表】
这里KEVIN借鉴的滴滴打车的优惠券使下单列表,可以看到优惠券的展现形式非常简洁,可能用户都没有“感觉到”,优惠券就被使用了,对于一些新用户或小白用户,优惠券直接达到不需要用户去担忧如何找到优惠券使用的方法,而是直接可以支付。并且进行一些列表展现,这都是比较简单的方式,那么KEVIN这里给出的原型如下

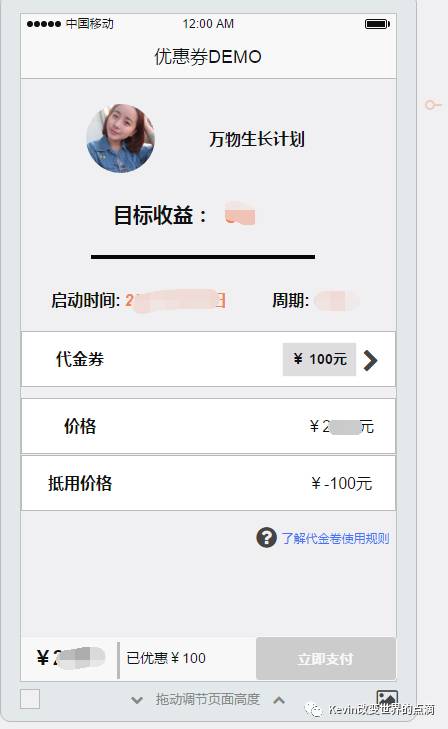
【优惠券列表移动端】
这里KEVIN稍微不同的是对优惠券进行了优化,以优惠券图片的形式进行展现,并且增加了优惠券的规则引导。另增加订单的一些信息展示,方便用户能够知道自己购买的东西是否正确,毕进行了放大。
好,说到这里优惠券可能有的朋友就说移动端应该差不多了吧,但其实不然,移动端还需要考虑优惠券的展现形式,形成“闭环”。优惠券的逻辑无非就是
领取优惠券——使用优惠券——领取优惠券




