正文
简单的说,设计师在设计的时候,如果使用pt和dp作为单位,只需要设计一套图,就能满足不同的手机分辨率,真是皆大欢喜。那么pt和dp到底是什么,为什么这么神奇?
首先我们得知道,手机屏幕不同于物理世界,组成手机屏幕画面的是一个个的像素点。如果你现在凑近家里不是高清的电视机看,是能看到屏幕里的一个个点,这就是像素点。我现在使用的iPhone6s的屏幕竖直方向是由1334个像素点组成的,横向是由750个像素组成的,它的屏幕像素密度为326ppi。而iPhone3G的屏幕是由320*480(像素)组成的,其屏幕像素密度为91ppi。简单的说,ppi越高,代表手机的屏幕看起来越清晰。市场上所说的视网膜屏幕,就是指用肉眼看不出屏幕中的像素点,画面特别清晰。

iPhone6s屏幕参数
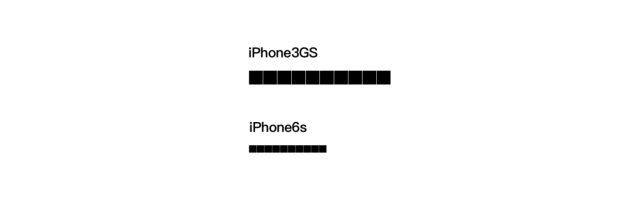
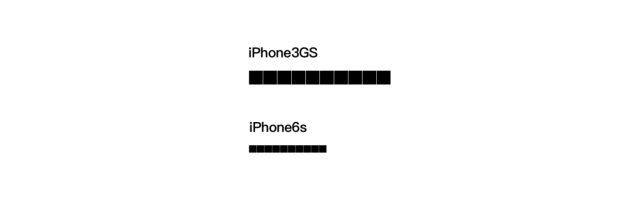
所以,同样是44个像素,在iPhone3GS和iPhone6S中所占的位置是不一样的。如下图:

十个像素大小的对比
但是我们手指点击的区域,以及我们肉眼看到的区域,要在不同的设备中保持差不多的大小才行。如果用像素作为单位,那么在iPhone3GS看到合适的图,那放在iPhone6s就显得特别小了。所以Apple提出了单位pt(点),Android提出了单位dp(图形的单位)和sp(字体的单位)。