正文
这个原则跟表演中的“登台”类似,正如在剧院和电影里知道的那样。它的目的是要引导观众的注意,并且使得场景里最重要的东西简洁明了。Johnson和Thomas将这个定义为“将任何想法完全无误地,清晰地呈现”,不管这个想法是一个动作,个性,表情,或者心情。这个效果可以通过不同的方式达到,例如在帧中人物的放置,灯和影子的使用,或者摄像机的角度和位置。这个原则的精华是,集中在相关的东西上,并且避免不必要的细节。

连续动作和姿态对应
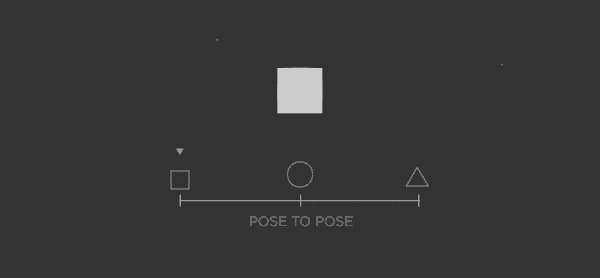
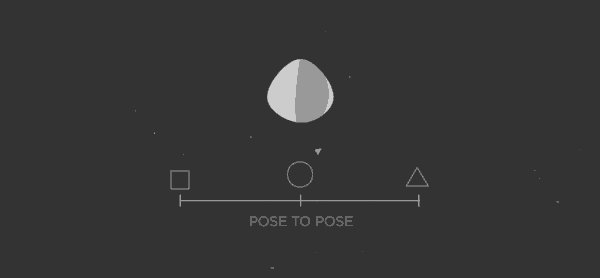
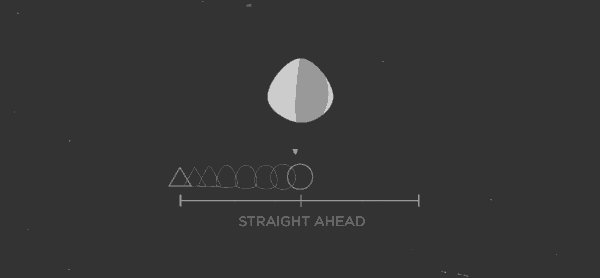
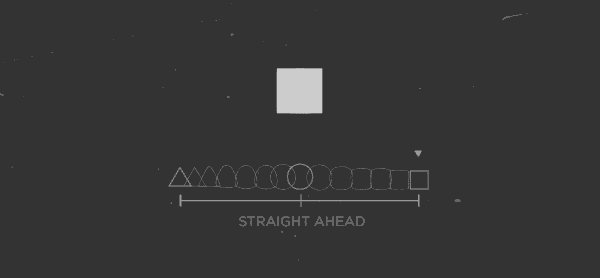
这是绘画过程的两个不同的途径。“连续动作”代表从开始到结束,一帧一帧地描绘画面,而“姿态对应”包含了一开始先画几个关键帧,之后再填满其中的空隙。“连续动作”创造了一个更加流畅,动态的动画画面,并且可以更好地产生现实的动作顺序。另一方面,这个方法很难保持比例,并且很难在整个过程创造出准确,有说服力的姿势。“姿态对应”更易于表达动态的以及情感化的场景,在那些场景里的构成以及与环境的关联都是很重要的。两种技术经常会结合起来一起使用。电脑动画解决“连续动作”中比例的问题。然而“姿态对应”仍然在沿用,用为它在构成方面有很大的优势。电脑的使用更加促进了这个技术,因为电脑可以自动填满缺漏的动作。另外,总览整个过程,并且与其他动画原则一起应用仍然是很重要的。

跟随动作与重叠动作
跟随动作与重叠动作代表了两个相互关联的技术,这两个技术将移动渲染得更加逼真,帮助传达人物正在跟随物理原则的印象,包括惯性原则。“跟随”意味着当动画人物停止运动的时候,身体上其他联系的部件还是会继续运动,并且这些部件会持续移动,超过人物停止的“拉回点”,只反复在中间集聚,并且展现不同程度的振动减幅。“重叠动作”是身体部件以不同速率移动的趋势(手臂会随头部在不同时间的移动而移动)。第三个相关的技术是“拉”,这个情况发生在人物开始移动但是他身体的其他部分还需要一些帧数来跟上的时候。这些部分可以是非动画物体,像是衣服,或者是车上的天线,或者是身体的部分,例如手臂或头发,在人物身体,躯干是核心,手臂,脚,头和头发附件普遍跟着躯干移动。有着很多组织的身体部分,例如大肚腩和胸部,或者狗山上松弛的皮肤,比起?跟身体在一起的部分,会更加倾向于独立移动。再次强调,这些技巧的夸张使用会产生喜剧效果,而真实一点的使用则会准确测定动作时间,产生更加有说服力的结果。
在相似关键帧之间的“移动保留”,甚至是坐着的人物也仍然可以展现不同的运动,例如身体随着呼吸上下起伏。





