正文
微视还推出了歌词字幕的玩法。用户在视频拍摄界面选择了背景音乐之后,录制视频时会显示歌词字幕,从而更方便用户跟唱。

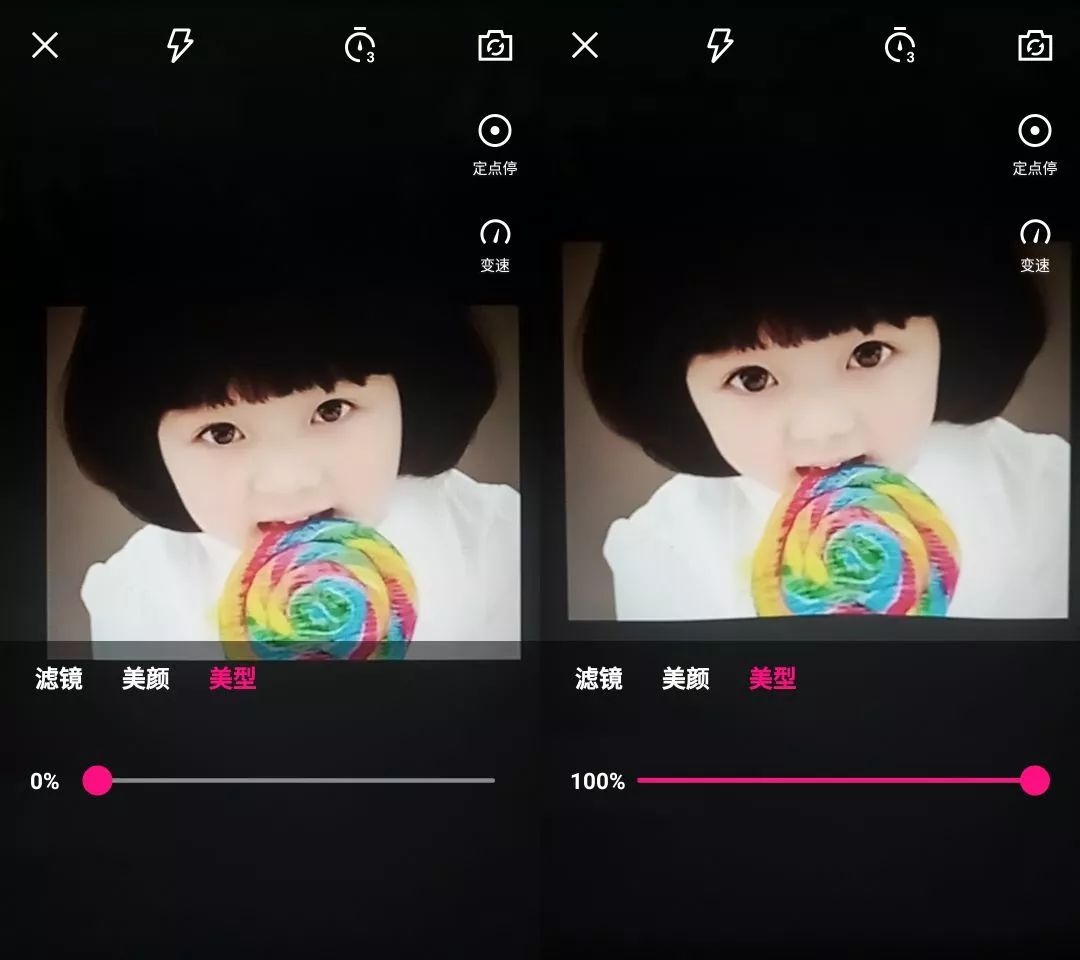
③一键美型
用户在视频拍摄界面的滤镜处增加了“美型”选项,你可以根据自己需要对脸进行0-100%的美型改变(0不变,100%则出现大眼瘦脸的效果,和抖音的“大眼瘦脸”功能效果有点类似),满足用户的爱美心理。

2.3 结构层
产品架构:产品功能结构图和流程结构
①产品功能结构图:

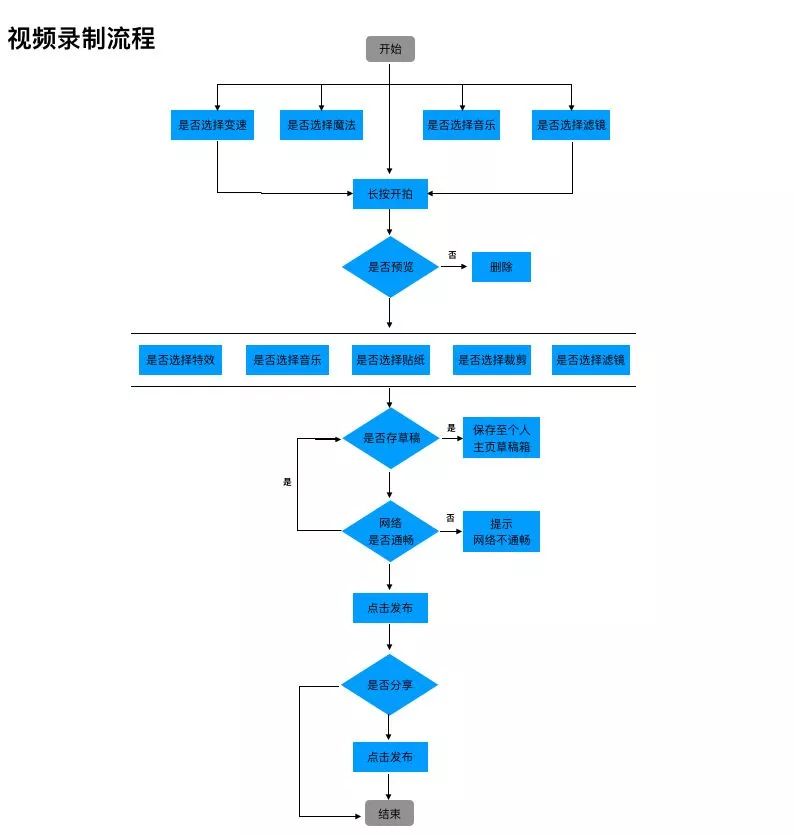
②用户使用流程图:
以录制视频为例:

2.4 框架层:
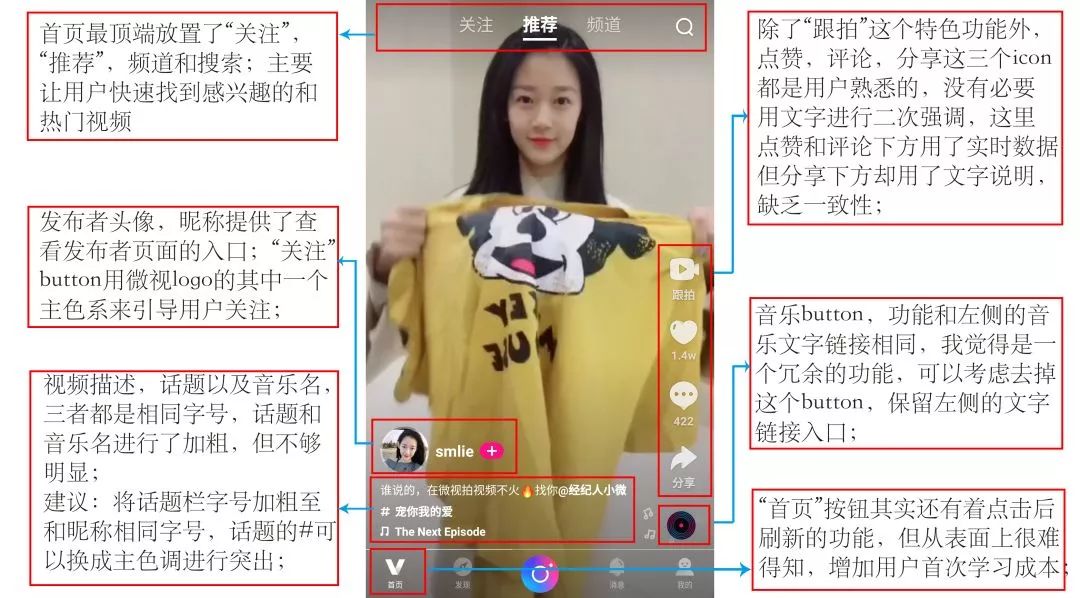
①“首页”页面

②“发现”页面

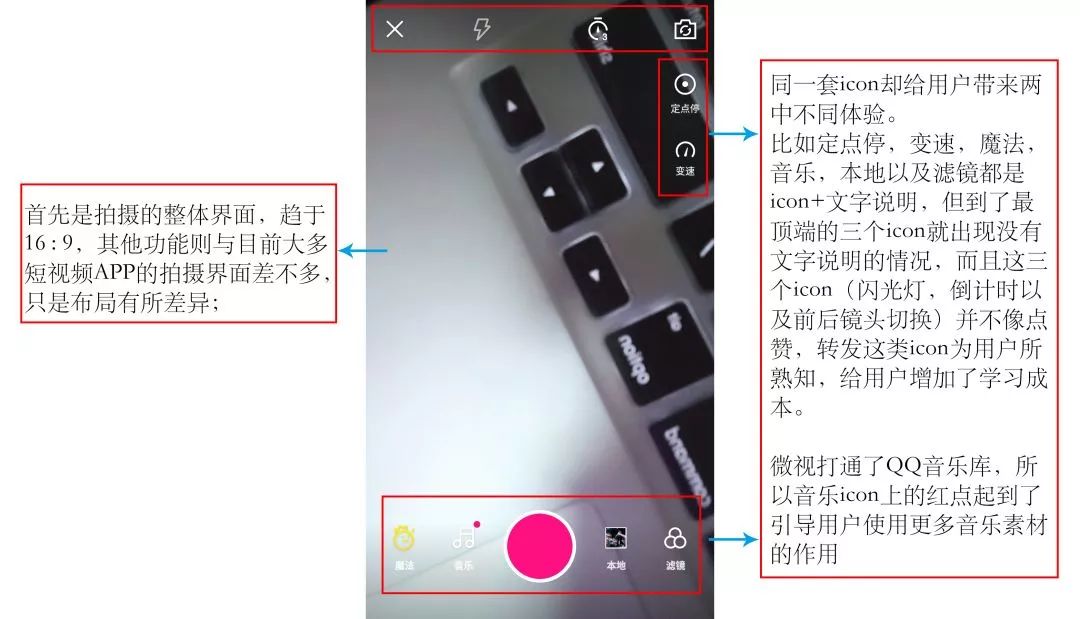
③“拍摄”页面

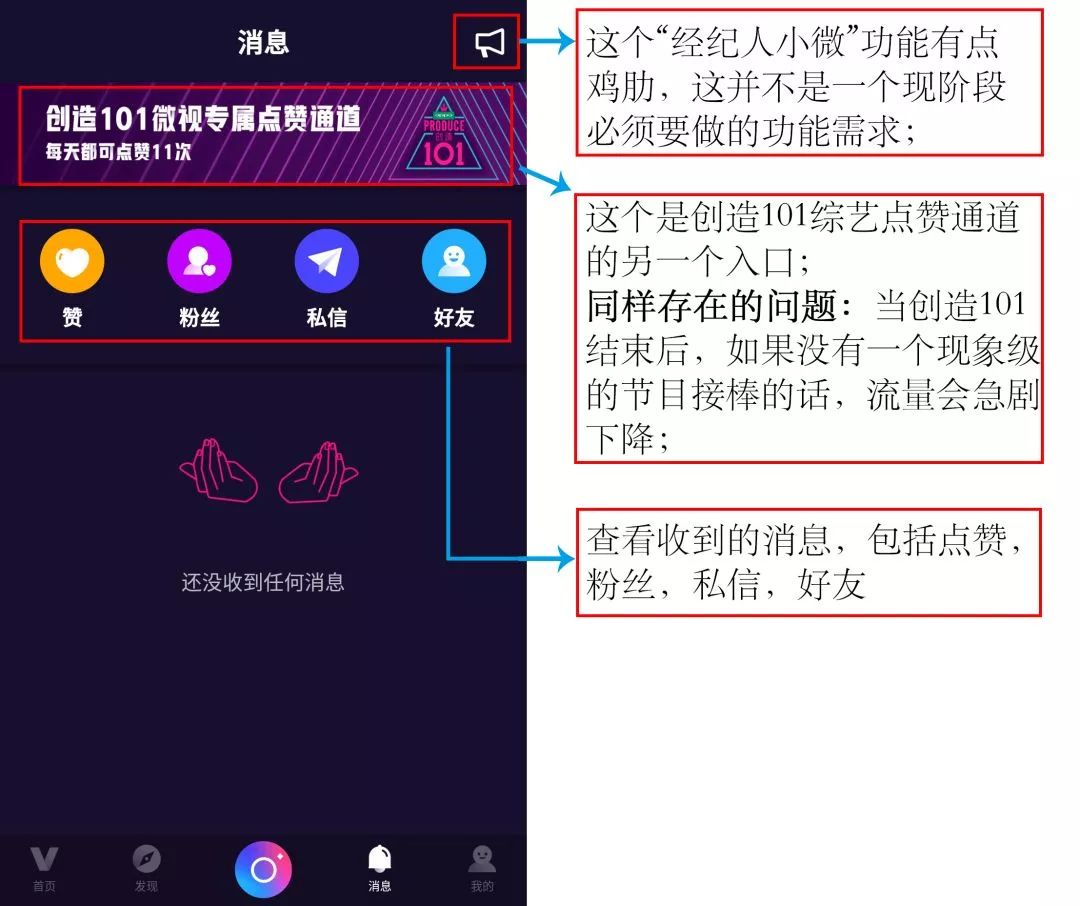
④“消息”页面

⑤“我的”页面

2.5 表现层
主要从UI设计评判的5个角度进行分析:
①色彩舒适度
主色调用了蓝紫红三种颜色,而且都是用了渐变过渡,显得比较柔和;
②文字的主次
文字上三者都表现尚可,按钮在选中的状态下都会变色来凸显。对文字的颜色和大小的设计使得文字都可以一目了然;
③信息可读性
微视的设计界面比较简洁,主要界面的功能模块基本做到错落有致,不密不疏。相应的功能基本能按照用户使用频率来考虑相应的排列顺序;
④UI识别性
在icon设计上存在一定问题,一是部分icon的识别度不高(比如之前在拍摄界面提到的倒计时,切换镜头等icon);二是底部菜单栏中的“拍摄”按钮直接用微视logo的三种颜色,在观看视频时显得尤其扎眼;
⑤交互性与易用性





