正文
1.警示框侧重提示文字;进而表示提示文字的内容优先级较高。
2.底部操作列表侧重选择按钮;进而表示选择按钮的功能优先级较高。
3.按钮为0-2个时,建议使用警示框。
4.按钮为2-n个时,建议使用底部操作列表。
5.当然有的场景需要强阻断操作,例如提示没有网络,版本升级,这种情况需要使用警示框。
6.具体情况可根据产品对待。例如微信退出登录用的是底部操作列表,原因,较警示框而言阻断性不强,对用户的打扰程度较低。同时登录按钮位于底部,手指移动路径短
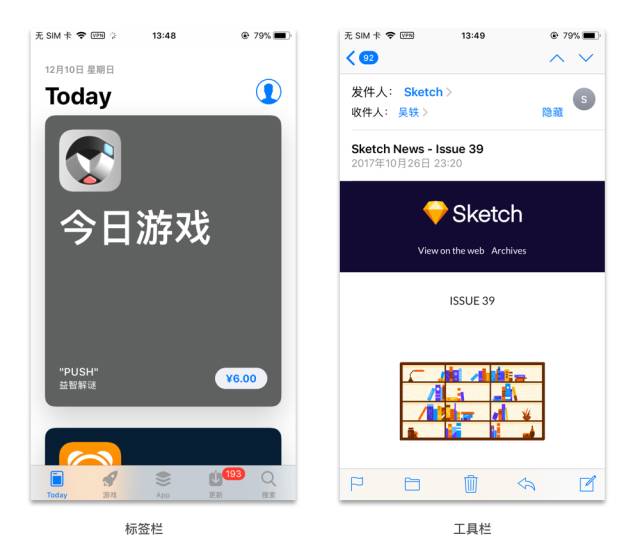
2.标签栏(tab bar)和工具栏(tool bar)
标签栏:让用户在不同的子任务、视图和模式中进行切换。
工具栏:放置着用于操作当前屏幕中各对象的组件,在iPhone上,工具栏始终位于屏幕底部,而在iPad上则有可能出现在顶部。
例如:app store中底部的标签栏和iOS原生邮件详情的底部工具栏。

标签栏(tab bar)和工具栏(tool bar)的区别:
1.标签栏让用户在不同视图切换,例如app store 点击游戏tab,进入游戏内容的界面,所以涉及到视图切换是标签栏。
2.工具栏是对当前界面内容的操作,例如iOS原生邮件点击工具栏中的删除,则删除当前邮件。所以涉及到对当前页面的操作是工具栏。
3.底部动作条(bottom sheets)和菜单(menus)
底部动作条:
一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。底部动作条提供三个或三个以上的操作需要提供给用户选择、并且不需要对操作有额外解释的情景。





