正文
想要搞清楚如何正确的选择使用,首先我们还是需要进行一轮梳理,看看在这个 Pattern 中有哪些设计形式是可以被使用到的。

上图列举了对于信息扩展我们最常见的 8 种设计形式,我们先来逐个的了解一下。
01.下级页面
下级子页面是我们展示扩展信息最常见的一种形式,在 List、Detail Page 中都会频繁的使用到。从 iOS 早期到如今,这种信息扩展的设计形式一直被广泛使用。

它的好处是能够让用户保留页面的路径的印象,但对于层级较深的信息页面会显得非常的繁琐。如果大家用过早期的 eBay 客户端,一定会诟病其复杂的页面深度的操作。
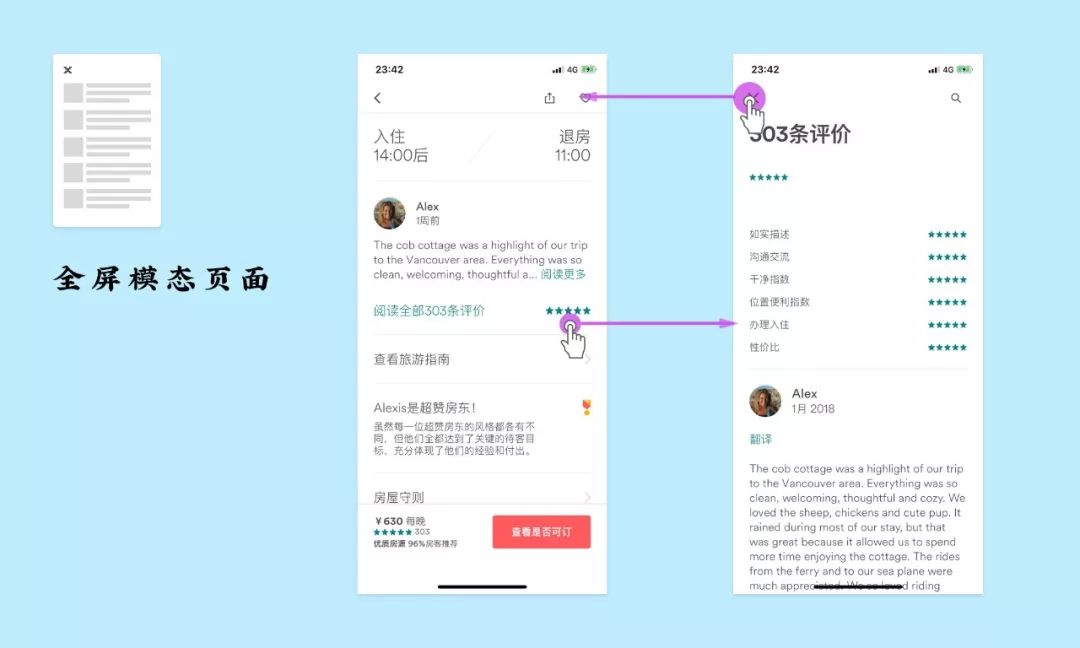
02. 全屏模态页面
全屏模态页面这两年在 app 的设计中越来越多被使用到,相较于下级子页面它能有效的降低页面深度,让用户的操作感受更加简洁。

全屏模态页面和下级子页面对信息的承载作用是相同的,在表现形式上页面的转场不同。很多同学会将它们归为一类,但其实从使用逻辑上来看它俩还是有比较大的差异的。这也是造成很多 app 操作感觉混乱的根本原因,在后面我们会细节讨论。
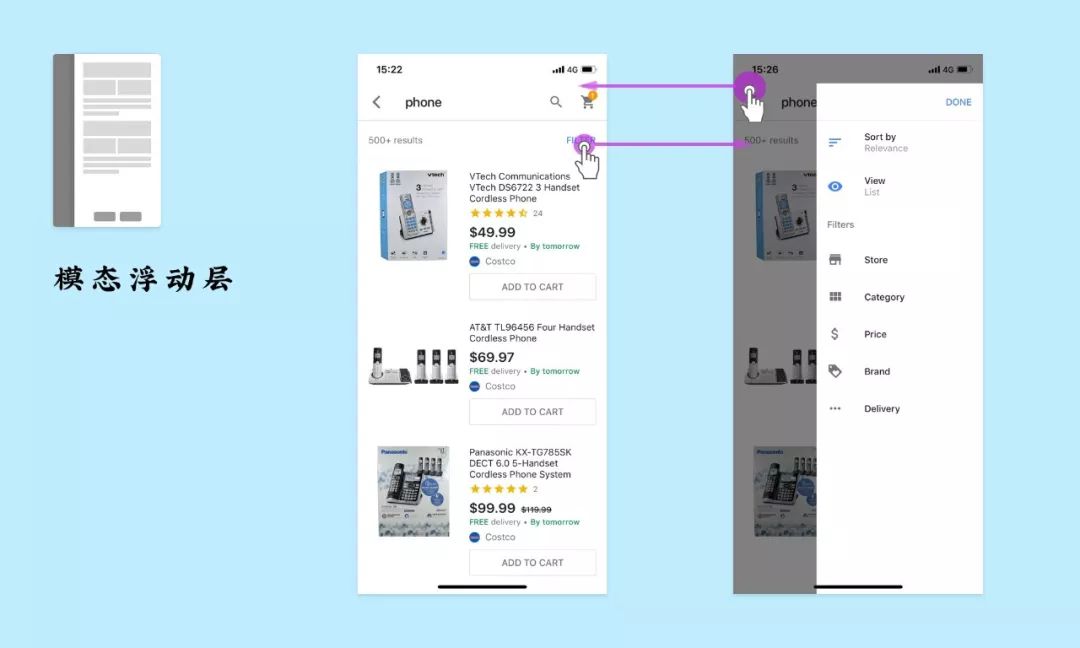
03. 模态浮动层(侧边)
侧边模态浮动层是我们在列表页设计中经常用到的一个设计形式,例如 eBay、Google Express 都用它来承载筛选面板功能。之前的周刊「折叠设计法」中也是以此为案例给大家做过介绍。

搜索是大部分产品都不可或缺的一个功能,特别是对于电商类产品,搜索是整体转化的一个重要漏斗。为了让用户精确的找到想要的商品,我们不得不增加很多的信息辅助用户。
侧边模态浮动层就像 web 界面中被折叠的一部分,在用户需要的时候“翻”出来,在使用体验上降低用户的复杂度。
04. 模态浮动层(底部)
底部模态浮动层大家应该都不会陌生,如今在大部分电商类产品的详情页上都会使用到。它可以用来补充商品 SKU 信息,简化页面上信息量。




